
What does CSS stand for?
CSS stands for Cascading Style Sheets. It’s used to create styling for HTML. As you saw in the previous blog, Learn Basic HTML, HTML is very plain. To style your website, you add CSS.
Let’s begin with setting up the CSS document.
If you followed along with Learn Basic HTML, we are going to attach a CSS document. First, open the Brackets app. Go to file, open file and choose the folder you created last time. Now, right click and create a new folder called CSS. Right click the CSS folder and create a new file. Name the new file style.css.
Set up an external document
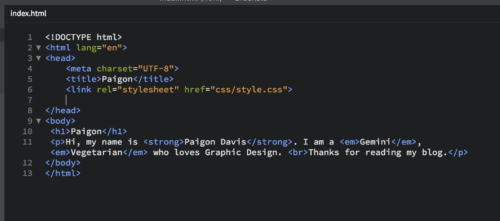
One way to link the CSS file is externally. Go to the index.html file and link the stylesheet under the head tag <head>. I usually add it after the title tag. Type <link rel=”stylesheet” href=”css/style.css”>. The href is referencing the folder (CSS) and the file (style.css).
Set up an internal document
The other way to add styles is to add it to the HTML file. You add style tags inside the head tag. Within the style tags <style></style>, you can add any style you want.
Note: There are also inline styles, but I won’t go over that because it’s not standard practice. Just so you know, inline styles are styles added within the HTML tag.
Adding Styles
In Brackets go to view and split screen. You can split the screen vertically or horizontally. There is also a split screen icon. I have mine horizontally, so move the index.html to the top and the style.css to the bottom. If you have yours vertically, right and left.
To start adding styles, you have to type in the selector (tag) and curly brackets, so type body{}. You will then add the styles inside the curly brackets. For the styles you have to have a property then a colon then the value and a semicolon (property: value;). In the end, it will look like selector{property: value;}.
Let’s go over basic styles:
background-color: color (#hex, color for now); – This changes the background color.
Font-family:family (font); – Changes the font type.
font-size:size (pixels for now) – Changes the font size.
color: color (#hex, color, for now); Changes the text color.
width:(pixels for now) the width of the element.
height:(pixels for now) the height of the element.
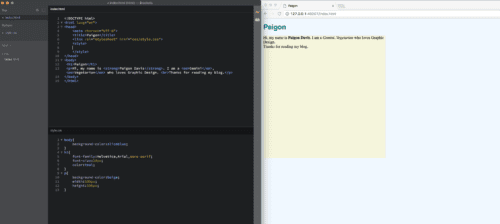
First, start by adding a background color to the body. In the CSS section type body{background-color: Alice blue;}. You can choose your own color, but I chose Alice blue. You can choose a hexadecimal color (it looks like #ffffff) too.
Next change the font-family, font-size, and color for h1. It should look something like this:
h1{
font-family:Helvetica,Arial,sans-serif;
font-size:28px;
color:teal;
}
Now change the background-color, and add width and height to p.
p{
background-color:beige;
width:500px;
height:500px;
}
Lastly, we will add a style inside the style tags within the HTML document. Before we begin, you should know that CSS follows a hierarchy. The last CSS style will always overwrite the one before it.
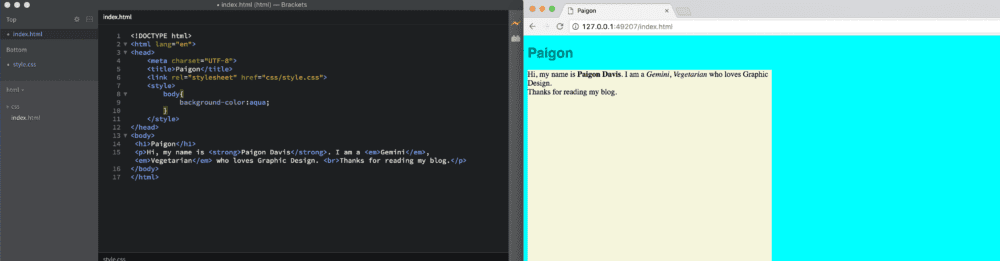
In the style tag, choose a different background-color than the one that you chose in the external stylesheet.
<style>
body{
background-color:Aqua;
}
</style>
Notice that the background color changed to the one in the internal stylesheet. That’s because it’s after the external stylesheet so the color on the external stylesheet is overwritten.
Now you have a basic web page with styling! Download my CSS cheat sheet in Free Resources.
If you have any questions or want to request a blog post, leave your comments below.
-Paigon | Natasha Lane Design Co.