In this post, I will walk you through how to create a blog post in WordPress. This is for users that already have a WordPress account.
If you don’t have a wordpress account, feel free to sign up for one and then follow along.
Create a Post
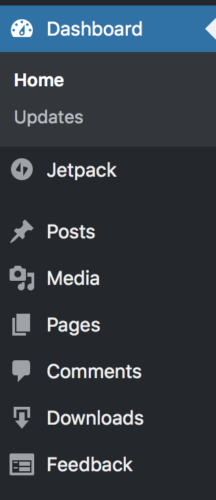
Log in to wordpress and go to your dashboard. Once you’re in your dashboard, go to posts. As you can see in the image below, it’s right under Dashboard after home (on my list it’s under jetpack because I installed a plugin).

If you hover over Posts, you will see add new, but if you click on Posts, the page will change and you will see an add new button on the top of the page.
Customizing your text
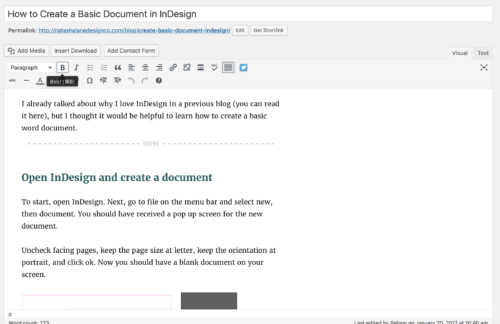
Then, you just fill in your title and the body for your blog post. I usually write my blog posts in a google doc and then copy and paste everything into wordpress.
WordPress also makes it easy to customize text. You can make your text bold, italics, or change the color by just selecting your text and using the toolbar above the area where you typed your blog post (image below).
Adding media
WordPress lets you add images, video, or audio to you post. Move your cursor where you want to insert your image/video/audio and click add media.You will get a pop up screen. On this screen you can choose a file and upload it into your blog post.
Add a Feature Image
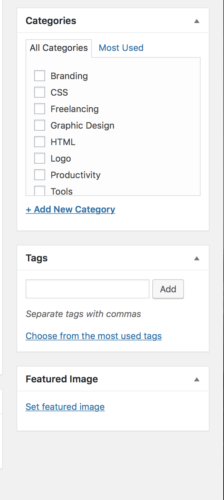
To add the main image to your blog post, you scroll down the right side of the bar until you see Featured Image. Click Set featured image, and you will get the same pop up screen if you added a media file.
Upload your image and set featured image. Now you should see the image inside the Featured Image category.
Post
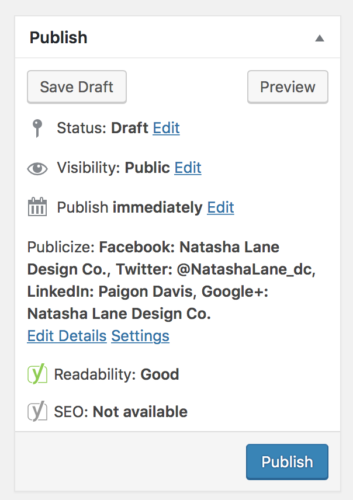
Once you think you’re done, preview your blog post. The preview button is under the Publish category on the right side.
When you preview, another tab should open with your blog post. This is exactly what your audience will see.
After previewing your blog post, and everything is satisfactory, it’s time to publish. Select the Publish button, and your post is now live.
If you have any problems or would like to see more posts on WordPress, feel free to comment below or contact me.
-Paigon | Natasha Lane Design Co.