What does HTML stand for?
HTML stands for HyperText Markup Language. It was created by Tim Berners-Lee in 1989, but I’m not going to go into too much historical detail because I know what it’s like to listen to the teacher go through each fact and then forget about it if it’s not on the quiz.
The important thing you need to know is that it’s the most important part of making a website. My teacher explained it as “creating a tree and then each HTML tag is the branch.” I have always thought of it as boxes within boxes.
Note: HTML is just plain text. If you want to style you have to add CSS. I will go over basic CSS in the next blog post.
Download Brackets
I like to use Brackets to create my web files. If you’re creating a small site, it’s an awesome application and it’s free. You can download Brackets at http://brackets.io. As I mentioned in My Favorite Tools for Web Design, I also like to use Dreamweaver (this is not free).
Note: If you don’t want to download anything, you can just use any text application that comes with your computer to create a HTML document.
Basic Setup
If you are using Brackets, I would create a folder on your desktop first. Open Brackets, go to file and open folder. Once you see the folder, right click on the folder name and create a new file.
Name the file index.html. It’s industry standard to name your home page file index.
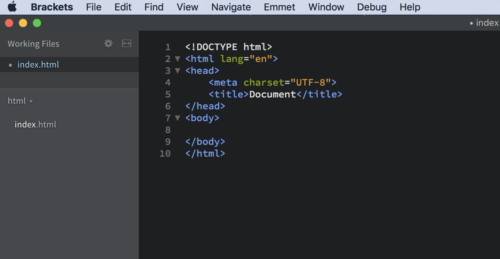
Now to setup your file as an html document that will appear when you open your browser, type the following:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>Document</title>
</head>
<body>
</body>
</html>
You can change the title to your name instead of ‘Document’. Now we will start building our website.

Basic tags
The text/images you want to be viewed on your website will go in between the body tags <body></body>.
We’ll start with basic HTML tags:
The h1, h2, h3, h4, h5, and h6 are header tags. The h1 is the biggest and h6 is the smallest.
The p tag is the paragraph tag.
Bold/strong make the text bold.
Italics/strong make the text italics.
The br creates a break or goes to the next line.
Let’s start by creating a bio page.
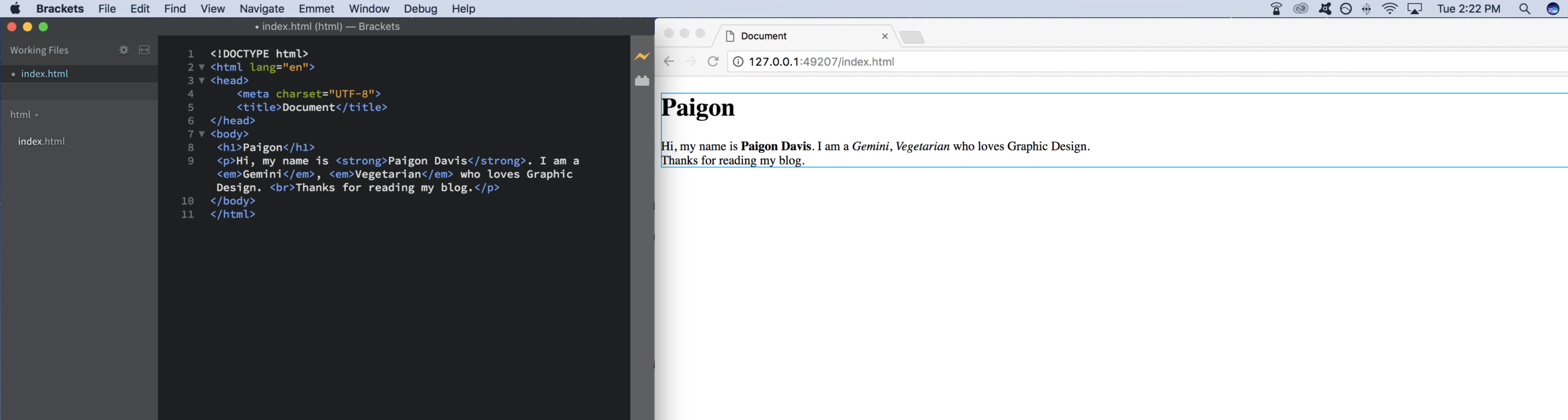
Put your cursor inside the body tags, and type <h1>. In most cases, an opening tag will always have a closing tag. After typing <h1>, go ahead and type the closing tag </h1>.
In between the h1 tags, type your name, so <h1>name</h1>. If you click on the little lightning icon on the right side of brackets, it will open a preview in google chrome (google chrome is the default browser for brackets). You can also go to the index.html right click and open the document in your preferred internet application. You should see your name.
Next, create paragraph tags, and type something about yourself between the p tags. After that, randomly select text within the paragraph text and add bold and italics. Finally, create a break between two sentences. A break tag does not require a closing tag.
In the end, your HTML and website should essentially match the image below.

Now you have a basic HTML web page! Download my HTML cheat sheet in the free resources here.
If you have any questions or want to request a blog post, leave your comments below.
-Paigon | Natasha Lane Design Co.